Лекция № 4. Визуальные атрибуты отображаемой информации.
Композиция и организация экрана.
Визуальные атрибуты.
К визуальным атрибутам отображаемой информации относятся:
- взаимное расположение и размер отображаемых объектов;
- цветовая палитра;
- средства привлечения внимания пользователя.
Проектирование размещения данных на экране предполагает выполнение следующих действий:
1. Определение состава информации, которая должна появляться на экране.
2. Выбор формата представления информации.
3. Определение взаимного расположения данных (или объектов) на экране.
4. Выбор средств привлечения внимания пользователя.
5. Разработка макета размещения данных на экране.
6. Оценка эффективности размещения информации.
Процесс проектирования повторяется до тех пор, пока разработчик и потенциальные пользователи не будут удовлетворены.
Общие принципы расположения информации на экране должны обеспечить для пользователя:
- возможность просмотра экрана в логической последовательности;
- простоту выбора нужной информации;
- возможность идентификации связанных групп информации;
- различимость исключительных ситуаций (сообщений об ошибках или предупреждений);
- возможность определить, какое действие со стороны пользователя требуется (и требуется ли вообще) для продолжения выполнения задания.
Вопрос о том, какая информация подлежит отображению, решается в зависимости от специфики выполняемого пользователем задания. Здесь существенную роль играет правильное разбиение задания на операции (этапы), не требующие одновременного присутствия большого объема данных на экране. Это условие вытекает из такой психофизиологической особенности человека, как ограниченность его кратковременной памяти, способной хранить одновременно не более пяти-девяти объектов. Если вся информация исходного документа не помещается на одном экране, некоторые элементы данных могут повторяться на других экранах для сохранения целостности и последовательности обработки. Как правило, повторяемая информация не должна менять своего расположения на всех шагах выполнения задания.
Если в выделении логических групп есть сомнения, необходим тщательный учет пожеланий заказчика или предоставление ему возможности самостоятельного формирования таких групп.
Свойство естественности интерфейса предполагает, что информация отображается на экране в виде, пригодном для непосредственного использования. Не следует заставлять пользователя дополнительно обрабатывать эту информацию, например, уточнять по справочникам значения кодов, производить какие-либо преобразования, пересчеты и т.п. Формат для вывода даты, времени и других подобных стандартизированных данных должен быть общепринятым, а не индивидуальным для данной системы. Общепринятая система сочетания больших и малых букв в тексте улучшает его восприятие.
Очень серьезным вопросом, во многом определяющим качество восприятие информации, является рациональное размещение данных на экране. Существуют некоторые правила, регулирующие плотность расположения данных на экране (или в пределах окна):
- оставлять пустым приблизительно половину экрана (окна);
- оставлять пустую строку после каждой пятой строки таблицы;
- оставлять четыре-пять пробелов между столбцами таблицы.
Фрагменты текста должны располагаться на экране так, чтобы взгляд пользователя сам перемещался в нужном направлении. Содержимое полей должно не «прижиматься» к краю экрана, а располагаться около его горизонтальных или вертикальных осей. Меню, содержащее относительно небольшой объем информации, должно смещаться в левую верхнюю часть экрана. Чтобы подчеркнуть симметрию, содержимое и наименования полей, относящихся к одной группе, должны выравниваться по вертикали. По возможности необходимо выравнивать все логически связанные группы данных.
Другой набор рекомендаций определяется факторами, связанными с право-левой асимметрией головного мозга человека: при запоминании слов ведущую роль играет левое полушарие, а при запоминании образов более активно правое. Информация с правой части экрана поступает непосредственно в левое полушарие, а с левой части – в правое.
В связи с этим можно рекомендовать текстовые сообщения группировать справа, а изображения – слева. У некоторых людей это распределение функций полушарий противоположно. У женщин асимметрия выражена слабее, чем у мужчин.
Учет право-левой асимметрии памяти имеет существенное значение, если интервалы следования сообщений не превышают 10 с. Поэтому приведенные рекомендации следует в первую очередь учитывать в интерфейсах программ, работающих в режиме реального времени.
Методы выделения
информации.
Рациональное размещение данных на экране является наиболее важным, но не единственным методом обеспечения удобства и естественности пользовательского интерфейса. Современные мониторы предоставляют в распоряжение разработчика различные методы выделения выводимой информации на экране.
Выделение информации – это использование таких атрибутов, которые позволяют привлечь внимание пользователя к некоторой области экрана. В качестве подобных атрибутов могут выступать: цвет символов, цвет фона, уровень яркости, мерцание и применение различных шрифтов для выводимых символов. Часто для выделения информации используют подчеркивание, вывод в инверсном виде, различные рамки и тени. Основная рекомендация по их использованию: следует использовать минимально необходимое число атрибутов (чтобы привлечь внимание человека, достаточно лишь легонько его «коснуться»).
Для объективной оценки плотности заполнения экрана, сбалансированности данных и других показателей качества форматирования экрана рекомендуется отделить содержание от формы. Для этого применяются два метода – прямоугольников и выделенных точек.
При использовании метода прямоугольников после разбиения экрана на поля каждое из них заполняется произвольным текстом и отделяется от других по всему периметру по крайней мере одним пробелом. Через центр экрана мысленно проводятся оси, позволяющие оценить сбалансированность размещения полей.
Метод выделенных точек позволяет определить число и размещение областей экрана, к которым будет привлечено внимание пользователя (из-за повышенной яркости, цвета или мерцания символов). Для этого каждая область, требующая повышенного внимания, моделируется группой символов, отличных от пробелов.
Рассмотренные методы позволяют устранить грубые ошибки в форматировании экрана, однако лучший способ оценить его качество – дать возможность потенциальному пользователю поработать с системой.
Удачный (продуманный) выбор визуальных атрибутов отображаемой информации – это значительно больше, чем просто красивое внешнее оформление приложения. Качество визуального проектирования в значительной степени влияет и на психофизиологическое состояние пользователя, и на эффективность его работы в целом.
Качество визуального проектирования в наибольшей степени проявляется при использовании графического пользовательского интерфейса. И хотя общая концепция внешнего облика приложения во многом определяется его предназначением, для всех GUI-приложений справедливы следующие положения:
- Все графические элементы приложения создают единую визуальную среду; поэтому обязательным этапом визуального проектирования является выбор упомянутой выше общей концепции внешнего облика приложения;
- При использовании графического интерфейса каждый графический элемент и реализуемая им функция тесно взаимосвязаны, и эта связь должна быть интуитивно понятна пользователю.
Исходя из этого, в рамках визуального проектирования интерфейса приложения должны быть решены такие проблемы, как эффективное использование пространства экрана, выбор адекватной формы представления объектов, цветовая палитра и композиция графических элементов, а также выбор средств привлечения внимания пользователя к тем или иным элементам информации, отображаемой на экране.
Композиция и организация.
Человек значительно лучше воспринимает визуальную информацию, если она соответствующим образом организована в пространственном отношении. Взгляд всегда привлекают в первую очередь цветные элементы, а не черно-белые, изолированные (отдельно стоящие), а не сгруппированные, графические, а не текстовые.
Исходя из этого, при проектировании визуальных элементов интерфейса приложения целесообразно опираться на определенные принципы:
- иерархическая организация отображаемой информации;
- визуальное выделение наиболее важных элементов;
- сбалансированность структуры экрана;
- визуальное объединение логически взаимосвязанных элементов;
- обеспечение удобочитаемости и логической согласованности отображаемой информации;
- использование единых подходов к визуализации отображаемой информации не только в рамках приложения, но и рабочей среды в целом (принцип интеграции).
Иерархическая организация информации.
Принцип иерархической организации информации означает размещение информации с учетом ее значения относительно других визуальных элементов приложения. Результат этого упорядочения влияет на реализацию всех других принципов визуального представления информации. С точки зрения работы пользователя иерархическая организация информации определяет доступность тех или иных данных и последовательность выполнения решаемой задачи. Для успешной реализации этого принципа необходимо получить ответы на следующие вопросы:
1. Какая
информация наиболее важна для пользователя?
Другими словами, что является наиболее важным с точки зрения пользователя при
работе с вашим приложением. Например, наиболее важными аспектами для него могут
быть создание или поиск документа.
2. Что пользователь хочет или должен делать в первую, во вторую, в третью очередь?
3. Что пользователь должен видеть на экране в первую, во вторую, в третью очередь?
Визуальное выделение наиболее важных элементов.
При реализации принципа привлечения внимания пользователя должны решаться две задачи: во-первых, выбор на каждом шаге работы некоторой основной идеи, наиболее важной для выполнения этого шага; во-вторых, соответствующее представление и размещение реализующих эту идею элементов.
В силу указанных выше психофизиологических особенностей люди обращают взгляд в первую очередь на верхний левый угол просматриваемой области или на ту ее часть, которая визуально отличается от других. Исходя из этого, имеет смысл размещать наиболее важную информацию (или узловой элемент) либо в верхнем левом углу экрана, либо в окне, снабженном специальными атрибутами.
Сбалансированность структуры экрана.
Принцип сбалансированности структуры экрана – один из наиболее важных принципов визуального проектирования. Он предполагает, с одной стороны, рациональное использование пространства экрана, а с другой – такое размещение информации, при котором на экране в каждый момент времени представлена только та ее часть, которая действительно необходима для выполнения очередного шага задания пользователя.
Визуальное объединение логически взаимосвязанных элементов.
Данный принцип можно рассматривать как развитие предыдущего. Визуальное объединение логически взаимосвязанных элементов способствует уяснению пользователем того, как именно представленная на экране информация и элементы управления связаны с выполняемым шагом задания и друг с другом. Например, если в диалоговой панели имеется кнопка, которая влияет на содержимое списка, целесообразно поместить их рядом.
Удобочитаемость и логическая согласованность отображаемой информации.
Имеется в виду, что любая информация (не только текстовая) должна быть выражена в компактной и вместе с тем доступной форме; кроме того, пользователь должен быть способен уяснить, как она связана с предыдущим и последующими шагами задания.
При реализации данного принципа полезно получить ответы на следующие вопросы:
1. Можно ли представленную на экране идею или понятие выразить более просто?
2. Насколько легко сможет пользователь выполнить данный шаг?
3. Действительно ли все отображаемые элементы необходимы для выполнения этого шага?
Интеграция.
Если интерфейс приложения визуально согласуется с интерфейсом системы и интерфейсом других приложений, значительно легче обеспечить пользователю последовательную и предсказуемую рабочую среду. Для того, чтобы осуществить этот принцип, продумайте следующие вопросы:
1. Насколько оказывается согласованным экранное представление различных компонентов приложения в процессе работы пользователя?
2. Как соотносятся визуальные параметры приложения с системным интерфейсом и интерфейсом других приложений?
Шрифт как атрибут визуального отображения информации.
Подобно другим визуальным элементам, шрифты способствуют организации информации и созданию определенного настроения. Изменяя размер и плотность шрифта, вы можете указать пользователю на степень важности той или иной информации и порядок, в котором она должна быть прочитана.
На экранах стандартных мониторов шрифты обычно менее разборчивы, чем на отпечатанной странице. Старайтесь не использовать курсив и рубленый шрифт (serif), поскольку они трудны для чтения, особенно при низком разрешении монитора.
Ограничьте количество применяемых шрифтов и стилей. По возможности используйте стандартный системный шрифт для общих элементов интерфейса. Это обеспечивает визуальную согласованность между интерфейсом вашего приложения и интерфейсом рабочей среды, и, кроме того, делает ваш интерфейс легче масштабируемым.
Поскольку многие элементы интерфейса могут модифицироваться пользователем, проверьте системные параметры для встроенного системного шрифта и установите аналогичные значения для вашего приложения.
«Многомерность»
экрана.
При изображении многих элементов интерфейса полезно использовать перспективу, подсветку и затенения с целью обеспечения эффекта трехмерного образа. Это способствует повышению функциональности интерфейса и наглядности обратной связи при работе пользователя с компьютерными аналогами реального мира. Например, кнопки изображаются таким образом, чтобы при их выборе у пользователя появлялась иллюзия, что кнопка действительно нажата.
При создании эффектов освещенности/затенения по умолчанию принимается, что гипотетический источник света находится в верхнем левом углу экрана.
Разрабатывая ваши собственные визуальные элементы, будьте осторожны: не переусердствуйте в использовании «объемных» образов, поскольку изображение каждого «трехмерного» объекта занимает на экране значительно больше места, чем его «плоский» аналог.
Используйте трехмерные элементы только для изображения интерактивных элементов. При этом вводите лишь те детали, которые действительно необходимы для идентификации образа пользователем.
Пространственное размещение визуальных элементов.
Размер и взаимное расположение визуальных элементов очень важны для создания визуально последовательной и предсказуемой среды. Визуальная структура важна также с точки зрения передачи назначения элементов, отображенных в окне. В общем случае при выборе варианта размещения элементов следует придерживаться тех же правил, которые используются при компоновке печатной страницы.
Группирование.
Группирование предполагает компактное размещение взаимосвязанных элементов. Для реализации группирования может использоваться либо специальный элемент – группирующий блок, либо просто размещение элементов на соответствующем расстоянии друг от друга.
С целью обеспечения единого подхода к пространственному размещению графических элементов введена специальная единица измерения – dialog base unit (единица площади диалоговой панели) – дискрета окна.
Дискрета окна – это аппаратно-независимая величина; в горизонтальном направлении она равна одной четверти средней величины символов текущего системного шрифта; по-вертикали – одной восьмой средней высоты символов текущего системного шрифта.
Рекомендуется оставлять между элементами в группе промежуток, равный по крайней мере четырем дискретам, а расстояние до края окна и между группами должно быть не менее семи дискрет.
Использование цвета для визуальной группировки объектов не всегда удачно, поскольку может привести к нежелательным эффектам при изменении пользователем цветовой схемы.
Элементы управления в панели инструментов следует по возможности располагать так, чтобы от края панели до края окна оставался промежуток, равный по меньшей мере ширине рамки окна. Между элементами самой панели должно быть не менее четырех дискрет высоты (если не группируется набор связанных кнопок). В некоторых случаях, например, когда кнопки панели инструментов используются подобно набору переключателей, они могут располагаться слитно (без промежутка).
Основные кнопки управления вторичного окна целесообразно сгруппировать в верхнем правом углу окна или расположить в виде линейки вдоль нижнего края окна.
Если в окне имеется предопределенная кнопка, то она, как правило, должна стоять первой.
Кнопки <OK> и <Отменить> должны располагаться рядом. Замыкать группу должна кнопка <Справка> (если она поддерживается приложением). Если кнопка <OK> не используется в данном окне, но имеются другие кнопки управления, то лучше всего установить кнопку <Отменить> в конце набора кнопок управления, но перед кнопкой <Справка>.
Если какая-то кнопка применяется только для конкретной области окна – включите ее в эту область.
Если кнопки (или другие элементы управления) вынесены на вкладку, предполагается, что их область действия распространяется только на эту вкладку; соответственно, кнопки, не входящие в состав ни одной из вкладок окна, относятся к окну в целом.
Выравнивание.
Выравнивание представляет собой еще один дополнительный способ визуального отображения взаимосвязанной информации (или элементов управления).
Различают три основных способы выравнивания информации:
- вертикальное (по левому или правому краю выравниваемых элементов);
- горизонтальное (по верхней строке или по верхнему краю элемента);
- смежное выравнивание (когда элементы смыкаются краями).
Если информация расположена вертикально, целесообразно выровнять ее элементы по левому краю соответствующей области. Это обычно облегчает пользователю быстрый просмотр информации.
Если в виде столбца выводятся числовые данные, значения которых могут изменяться, их лучше выровнять по правому краю.
Визуальные объекты.
Назначение любого интерфейса – обеспечить коммуникацию между двумя системами – людьми и компьютерами.
Каждая строка, каждый управляющий элемент, блок, часть текста, цвет рисунок, появляющийся на экране, оказывает влияние на пользователя как по отдельности, так и в комбинации.
 Рассмотрим
примеры.
Рассмотрим
примеры.







Экран А представляет собой темную поверхность, т.е. видимых элементов не имеет. Однако это не так – фон, хотя и пуст является визуальным элементом.
Экран Б содержит линию, проходящую по его центру. На этом экране три визуальных элемента: сама линия, область над линией, область под линией.
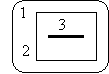
На экране В изображен блок, содержащий линию - число визуальных элементов, различаемых пользователем, доходит до пяти: область вне блока, сам блок, область внутри блока над линией, область внутри блока под линией и сама линия.
С добавлением на экран каждого элемента визуальное воздействие на пользователя усиливается.
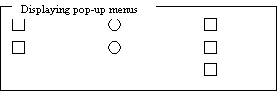
Экран Г является частью экрана, где показывается один групповой блок, появляющийся четыре раза на небольшой поверхности. Сколько визуальных элементов на экране Г? (более 35).
Ниже приведен пример визуального восприятия и рассмотрено его влияние на то, как мы организуем увиденное.
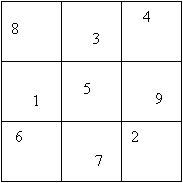
На рисунке найдите комбинации из трех чисел, в сумме дающих 15. Сколько таких комбинаций вы нашли?


Данный пример показывает, насколько важна визуальная организация. Мы подсознательно ищем порядка в том, что видим.
Рекомендации по разработке интерфейса и компоновке окна (Рики Уилкинс):
- асимметрия = активное состояние; симметрия = состояние покоя;
- никогда не гоняйтесь за умеренностью;
- тщательно следите за последовательностью и согласованностью;
- помните, что согласованные интерфейсы означают лучшую внедряемость системы;
- четко выравнивайте управляющие элементы;
- если вы собираетесь располагать некоторые элементы за пределами выравнивания, то делайте это логично;
- создавайте экранные объекты по образу и подобию объектов из реального физического мира;
- не забывайте: абсолютная симметричность затрудняет чтение информации с экрана;
- элементы, не соответствующие шаблону, выделяются из общей массы;
- элементы одинакового цвета и размера воспринимаются как принадлежащие к одной группе.