Лекция № 3. Психология цветовосприятия.
Люди имеют
разные физиологические, психологические, культурные и эмоциональные реакции на
цвета. Мы говорим: «Она сошла с ума от ярости, у нее красная пелена перед
глазами», «Он позеленел от зависти» и т.д. В нашем сознании мы ассоциируем
цвета с эмоциональным состоянием. Артисты, художники и декораторы знают, что
теплые цвета (красный, оранжевый и желтый с их оттенками) пробуждают активность
и возбуждение, а холодные (синий, фиолетовый, багровый, серый) имеют умиротворяющее
и успокаивающее действие.
Использование
цвета в пользовательском интерфейсе может вызывать трудности у людей, имеющих
некоторые проблемы со зрением, такие как цветовая слепота (данный тип
зрительного дефекта присущ 8% мужского населения и менее 1% женского).
Учитывая, что
пользователями компьютеров являются люди разного возраста и состояния здоровья,
разработчикам приходится учитывать множество нюансов.
«При правильном
использовании цвет может быть мощным инструментом, повышающим информативность
системы. Неправильное использование цвета может существенно снизить качество
такой системы» (Джеральд Мерч).
Цвет часто
применяется для качественного выделения, представления различий в
характеристиках, и для количественного выделения, чтобы показать различия в
количестве.
Цвет привлекает
внимание человека. Это свойство интенсивно используется в области коммуникации
и рекламы. На что вы скорее обратите внимание – на черно-белую или на цветную
рекламу? Уэйн констатирует: «Научные исследования в области печатных форм
показали, что цвет на 32% эффективнее для привлечения внимания и на 25% - для
вызова ответных действий читателей». Это действует практически на уровне
подсознания.
Поскольку цвет
является сильным средством привлечения внимания, обилие оттенков заставит
пользователей обратить внимание на экран. Это помогает сделать интерфейс более
дружелюбным и легким в использовании. Однако данный «эффект Лас-Вегаса» может и
отвлекать пользователей при работе. При выборе цвета необходимо определить,
подходит ли он для длительной работы за компьютером.
Операционные
системы предлагают стандартные цветовые палитры и схемы. Вы должны использовать
их при разработке интерфейса. Они созданы, потому что цвета сложно
согласовывать и люди часто ошибаются при выборе цвета или цветовой комбинации.
Цвет как
визуальный атрибут отображаемой информации.
Удачный (в
смысле продуманный) выбор визуальных атрибутов отображаемой на экране
информации – это значительно больше, чем просто красивое внешнее оформление
приложения. Качество визуального проектирования в значительной степени влияет
на психофизиологическое состояние пользователя, и на эффективность его работы в
целом. Вследствие этого даже достаточно мощный по своим возможностям
программный продукт может оказаться недостаточно функциональным, если
визуальное представление его интерфейса не удовлетворяет соответствующим
требованиям.
Цвет является
одним из важнейших визуальных атрибутов интерфейса. Поскольку цвет имеет
способность привлекать взгляд, используйте его для идентификации тех элементов
интерфейса, на которые вы хотите обратить внимание пользователя (например, для
выделения текущего выбора). Цвет также имеет ассоциативный аспект;
во многих случаях объекты одного цвета воспринимаются людьми как
взаимосвязанные. Цветовая гамма может также оказывать определенное
эмоциональное или психологическое воздействие; не зря, например, разделяют
цвета на «холодные» и «теплые».
Области, фон
которых представлен более теплыми оттенками красной части спектра, кажутся
крупнее, чем области, цвет фона которых смещен к голубой части. Объекты экрана
на белом фоне или на фоне цвета из средней части спектра кажутся ярче и легче
воспринимаются при разном внешнем освещении.
Наибольший
контраст между двумя областями экрана достигается в том случае, если цвет фона
одной из них – черный или близок к любой из границ спектра, а цвет фона другой
– белый или взят из средней части спектра.
Данные
рекомендации справедливы и для соотношения между цветами символов и фона.
Следует учитывать, что некоторые комбинации цвета, например голубой цвет
символов на красном фоне, неприятны для глаз.
Различные
психологические состояния человека характеризуются различными предпочитаемыми
(наиболее приятными) цветами. Помимо этого отмечена обратная зависимость –
влияние цвета на настроение и работоспособность. В работах, посвященных
исследованию психологического воздействия различных цветов, приводятся такие
данные:
Голубой –
успокаивает;
Красный –
волнует и утомляет;
Зеленый –
настраивает на добродушный и безынициативный лад;
Желтый –
веселый, оптимистичный, вызывает легкомысленный настрой;
Оранжевый –
раскрепощает фантазию;
Фиолетовый –
гибелен для глаз, цвет зависти, тревоги, неудовлетворенности;
Коричневый –
угнетает умственную активность;
Черный –
мрачный, способствует возникновению головных болей, но снижает число ошибок.
Таким образом,
непродуманное использование цвета может вызвать у пользователя негативное
эмоциональное состояние или даже отвлекать его от работы, мешая сосредоточиться
на выполняемом задании.
Кроме того, при
выборе цветовой палитры следует учитывать целый ряд дополнительных факторов:
· Хотя вы можете
использовать цвет, чтобы отразить связь между теми или иными объектами,
ассоциация между выбранным вами цветом и конкретным значением не всегда будет
очевидна или легко узнаваема для пользователя.
· Цвет является
очень субъективной характеристикой, поэтому то, что нравится вам, совсем не
обязательно будет приятно пользователям.
· Некоторые
пользователи могут иметь проблемы с цветовосприятием.
В силу
приведенных выше обстоятельств, цвет должен использоваться только как
дополнительная форма передачи информации.
Еще один вывод
состоит в том, что целесообразно в рамках одного приложения использовать
ограниченное множество цветов, причем предпочтение следует отдавать приглушенным,
пастельным тонам.
При подборе
цветового оформления следует учитывать тот факт, что оттенок цвета изменяется
под воздействием соседних цветов.
Цвет достигает
наибольшей выразительности, если добавить немного контрастного цвета (не в
равных пропорциях!). Контрастные (дополнительные цвета) при визуальном смешении
дают белый и серый цвета. Приведем пары цветов, в которых первый цвет является основным, а второй –
дополнительным:
Красный – голубой
Оранжевый – голубовато-синий
Желтый – синий
Желто-зеленый – фиолетовый
Зеленый – пурпурный
При этом следует
учитывать то, что пары не являются взаимно-обратными. Например, если основным цветом является синий, то дополнительным
будет оранжевый, а для основного желтого
- дополнительным будет фиолетовый и т.д.
Поскольку цвет
является субъективным фактором, разрешите пользователю самому настраивать
цветовую гамму, где это возможно. Для стандартных элементов интерфейса система
обеспечивает стандартные цветовые схемы. Если при создании приложения вы будете
их использовать в качестве основы, то это позволит избежать включения в
интерфейс дополнительных элементов управления. Кроме того, указанный подход
гарантирует, что ваши собственные визуальные элементы не будут выпадать из
общего ряда, когда пользователь изменяет системные цвета.
Создавая ваш
собственный интерфейс для изменения цветов, учитывайте сложность выполняемого
задания и уровень подготовленности пользователя.
Характеристики
цветов.
Белый. Считается
нормой цветовосприятия. Как и серый, и черный, белый – это фон для цвета. И
этот фон сильно повышает интенсивность находящегося рядом с ним цвета.
Серый. Согласно Люшеру, нейтральный серый цвет не
вызывает никаких психологических реакций. Не успокаивает и не возбуждает, хотя
и создает внутреннюю стабильность, частично отгораживая от внешних воздействий.
Красный. Вызывает волнение, беспокойство, усиливает нервное напряжение,
фокусирует внимание, повышает уровень тревожности. Поэтому мощное возбуждение
психики от красного цвета имеет весьма навязчивый характер. В этом возбуждении
участвует весь организм: пульс учащается и усиливается, увеличивается
артериальное давление крови и внутриглазное давление, дыхание учащается и углубляется, активизируется мускульная
система. Увеличивается скорость движений, т.к. время в красном цвете
переоценивается. В целом, за счет возбуждения нервной системы, красный цвет
вызывает вначале резкий подъем работоспособности.
Например,
производительность труда уже через 10 мин. повышается на 26% (за счет
увеличения мышечного напряжения и скорости движений, ускоряется реакция «счет
чисел»). Однако, при адаптации к красному цвету число правильно решенных задач
снижается на 20%, а производительность труда – на 34% (после 20 мин.
адаптации). Появляется цветовое утомление, приводящее к дальнейшему понижению
работоспособности.
Оранжевый. Цвет тепла.
Действие оранжевого вызывает у нас некоторое возбуждение – менее сильное, чем
от красного, создает ощущение благополучия и веселья. Имеет сильное
стимулирующее влияние на чувства. Увеличивает силу сжатия кисти в 1,5 раза по
сравнению с белым цветом.
Оказывает
благоприятное воздействие на работоспособность при условии периодического
отдыха от него.
При длительном
восприятии оранжевого может появиться утомление и даже головокружение.
Легкое ускорение
кровообращения практически не сказывается на давлении крови. Незначительно
учащает пульс и дыхание.
Желтый. Восприятие
желтого цвета вызывает более нежное, по сравнению с оранжевым, действие на
пульс и дыхание – бодрое, веселящее возбуждение. Наиболее благоприятен для
большой скорости зрительного восприятия, устойчивости ясного видения и остроты
зрения. Стимулирует деятельность мозга. Наиболее благоприятен зеленовато-желтый
оттенок – в нормальных условиях не утомляет зрение.
Зеленый. Благоприятно воздействует на человека. При
воздействии на нервную систему человека проявляет промежуточные свойства между
холодными и теплыми цветами. Нормализует кровяное и внутриглазное давление.
Увеличивает остроту зрения.
Приводит к
нормализации дыхания и пульса. Уменьшает величины мускульной реакции.
Создает
несильный, но прочный подъем умственной работоспособности. Благоприятствует
концентрации внимания. После привыкания к зеленому число правильно решенных
задач увеличивается на 10% при сокращении числа ошибок на 20%.
Наблюдается
небольшое замедление реакции «счет чисел», поскольку возникает определенная
недооценка времени.
Оказывает
уравновешивающее, успокаивающее действие.
Голубой. Не
воспринимается при дальтонизме (порядка 10% взрослого населения не воспринимают
голубой цвет).
При восприятии
голубого цвета время еще более, чем в зеленом, недооценивается.
Уменьшает
уровень тревожности. Успокаивает и расслабляет. Снижает мускульное напряжение и
кровяное давление. Дыхание замедляется, становится менее глубоким. Немного
снижается частота и сила пульса (после адаптации - наоборот).
В то же время,
злоупотребление голубым может вести к некоторой усталости и угнетенности.
Синий. Может
оказывать тормозящее действие на человека, порождать своеобразное беспокойство,
печаль, усталость и слабую угнетенность. Одна из причин этого – обычная для
человека близорукость к синему цвету (поверхность синего цвета как бы удаляется
от смотрящего на нее).
Дыхание
становится менее глубоким, чем при голубом. Пульс становится реже и ослабляется.
Снижается
мускульное напряжение. При длительных физических работах отрицательно
сказывается на производительности труда. Время недооценивается.
Цвет душевного
покоя. Низкий уровень тревожности.
Фиолетовый. С одной
стороны – наблюдается максимальная степень замедления и ослабления дыхания,
замедляется и слабеет пульс. Даже при кратковременном воздействии фиолетовый
понижает работоспособность более, чем полная темнота. Максимально замедляется
реакция «счет чисел». Оказывает подавляющее действие на интеллект, вызывает
депрессию.
С другой
стороны, положительно влияет на сердце, легкие, кровеносную систему, увеличивая
их выносливость.
Пурпурный. Сочетает «теплые» свойства красного и
«холодные» синего. Реакция организма на него обычно благоприятна.
Ощущение и
восприятие цвета.
Любой начинающий дизайнер
задается вопросом о том, каким цветом и на каком фоне лучше оформлять текст.
Ответ на этот вопрос можно искать в рассуждениях о сочетаемости цветов и
таблицах удачных и неудачных сочетаний. Однако есть и другой подход к решению
этого вопроса (собственно психологический). Известно, что рецепторы
освещенности эволюционно более древние и в этом смысле базовые по отношению к
рецепторам цвета. Восприятие контраста как разницы в освещенности происходит
раньше, чем восприятие цветового тона. Проиллюстрируем это:
|
|
|
|
|
|
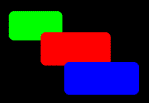
На рисунке А
изображены три цветные фигуры (зеленая, красная, синяя) на черном фоне. Если
убрать информацию о цвете (Б), то мы получим черно-белый аналог, который
наглядно показывает разницу в освещенности фигур по сравнению с фоном.
Очевидно, что верхняя фигура (зеленая) отличается от фона сильнее, чем красная
и синяя, другими словами, сильнее контрастирует с фоном, а наиболее сливающейся
с фоном по освещенности является синяя. Отсюда мы можем вывести правило, что по
черному фону лучше всего из предложенных цветов писать зеленым.
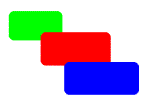
В случае же если
фон белый (рисунки В и Г), из фона лучше выделяется синяя фигура, и тогда
второе правило: из предложенных цветов, на белом фоне лучше писать синим.
Конечно, все мы как читатели знаем, что наиболее распространенным является
сочетание черного текста на белом фоне, но сочетание белого и черного слишком
контрастно и вызывает чрезмерное напряжение сенсорной системы.
Необходимо
помнить о такой особенности контрастных сочетаний: белый цвет подавляет более
темные. Приведем распространенную иллюстрацию этого явления.
|
|
|
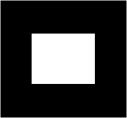
Белый квадрат на
черном фоне кажется больше, чем черный на белом, хотя на самом деле они
абсолютно идентичны по своим размерам. Это явление в психофизике досконально
изучено и объясняется при помощи концепции сенсорного оператора. Но, не
углубляясь в психофизику, мы можем сформулировать рабочее правило: чтобы белые
буквы на черном фоне казались такими же, как черные буквы на белом фоне, черные
буквы должны быть чуть больше белых.
Рекомендации по
использованию цвета.
Знание теории
восприятия и особенностей зрения привело к созданию очень важных
фундаментальных рекомендаций по использованию цвета вне зависимости от средств
представления информации. Данные рекомендации применимы к использованию цвета в
печатных материалах, широковещательных средствах, а также на компьютерных
дисплеях.
Мерч, автор
широко известных исследований в области психологических и физиологических
аспектов цвета, предлагает три основные группы рекомендаций: с точки зрения
физиологии, восприятия и познавательности.
Рекомендации с точки зрения
физиологии.
1.
Не применяйте одновременно высоконасыщенные и
спектрально-интенсивные цвета.
2.
Избегайте насыщенно-синего цвета для текстов, тонких линий и малых
форм.
3.
Не используйте близкие цвета, отличающиеся только количеством
синего.
4.
Для четкого различения цветов старшим по возрасту операторам
назначайте более высокие уровни яркости.
5.
Не забывайте о том, что цвета меняют свои оттенки в зависимости от
цвета окружения.
6.
Помните: величина заметного изменения оттенка варьируется в
диапазоне спектра.
7.
Старайтесь выделять края не только цветом.
8.
Избегайте красного и зеленого цветов на периферии.
9.
Сочетайте противоположные цвета (красный – зеленый или синий -
желтый).
10.
Для пользователей с дефектами зрения в различении цветов не
применяйте близких цветов.
Рекомендации с точки зрения
восприятия цветов.
1.
Не все цвета одинаково хорошо различаемы.
2.
Освещенность не равна яркости.
3.
Различные оттенки, по существу, имеют различные уровни
насыщенности.
4.
Освещенность и яркость различимы на отпечатанном документе, но не
на цветном дисплее.
5.
Не все цвета одинаково разборчивы и читаемы.
6.
Оттенки изменяются при перемене интенсивности и цвета фона.
7.
На малых поверхностях цветовые различия плохо заметны.
Рекомендации с точки зрения
познавательности.
1.
Не злоупотребляйте цветом.
2.
Учитывайте, что цвета на экране и печатных копиях различаются.
3.
Группируйте взаимосвязанные элементы с помощью общего фона.
4.
Помните: аналогичным значениям соответствуют аналогичные цвета.
5.
Не забывайте: яркость и насыщенность привлекают внимание.
6.
Свяжите степень изменения цвета с важностью события.
7.
Размещайте цвета в соответствии с их спектральным расположением.
8.
Теплые и холодные цвета должны указывать на уровень действия.
Существуют
дополнительные рекомендации по использованию цвета. Арон Маркус – известный
разработчик интерфейсов и консультант в области компьютерной индустрии
применяет следующие принципы использования цвета: организация, экономия,
выделение, взаимодействие, символизм и коммуникация. Его «10 заповедей по
использованию цвета» являются хорошим добавлением к рекомендациям Мерча:
1.
Используйте от трех до семи цветов.
2.
Применяйте цвета, расположенные в центре и на периферии, следующим
образом: красный и зеленый – в центре визуального поля; синий – для слайдов,
фона и выделения границ экрана.
3.
При модификации размеров и изобразительного ряда выбирайте цвета,
которые изменяются минимально от кадра к кадру.
4.
Не используйте одновременно цвета высокой интенсивности и
спектрально-экстремальные.
5.
Применяйте соответствующее кодирование для стандартных элементов.
6.
Для элементов, принадлежащих к одной группе, назначайте один и тот
же цвет.
7.
Выбирайте один и тот же цветовой код, для тренинга, тестирования,
приложений и публикаций.
8.
Для привлечения внимания пользуйтесь интенсивными и насыщенными
цветами.
9.
По возможности обращайтесь к избыточному кодированию форм с
помощью цвета.
10.
За счет добавления цвета улучшайте восприятие информации.
Цвет в
интерфейсе необходимо применять осторожно и экономно, чтобы каждое дополнение
было оправдано с точки зрения затрат. Дисплей может показывать огромное
количество цветов одновременно, однако не увлекайтесь. Основной принцип:
разработайте пользовательский интерфейс сначала в черно-белом варианте и позже,
при необходимости, добавьте цвет.
В лекции
использованы материалы книг
А. Гультяев, В.
Машин. Проектирование и дизайн пользовательского интерфейса.
Тео Мандел.
Дизайн Интерфейсов.
Статья Дмитрия
Сатина о психологии человеко-машинного взаимодействия.